低代码,更利好前端研发的红海
发布时间:2023-08-10 13:34:05
作为一个前端或管理者,您是否遇到过以下场景:
作为前端老鸟照样需要写页面布局,虽然你已经写了无数遍,但是效率和三年前的你差别不大;
项目死亡线越来越近,而你还得出页面/组件,无法专注于业务逻辑;
你已经费尽心力抽象了很多组件,但还是发现很多页面内容没办法用组件来表达,然后又开始写页面;
CTO/前端架构在试了所有的工程化、组件化方案后还苦于找不到前端有效提升产出的办法;
刚做完页面, 老板/客户/产品说这个页面要改版/改交互....
UI 走查在一点点扣像素,而你表示:我的心好累....
以上场景,说不上所有前端都经历过,但至少其中的两项经历应该是有的。但你想过去解决这些问题吗?

二、前端低代码化
低代码目前是前端市场上最火爆的一类项目。基于可视化和模型驱动理念,能够在多数业务场景下实现大幅度的提效降本,为专业开发者提供了一种全新的高生产力开发方式。
低代码技术应用五花八门,个人总结大体分为几类:
配置报表 BI 类;
配置显示布局/布局楼层类;
配置表单类;
配置大屏类;
下面就来分享这个值得学习和使用的前端低代码工具,在此你可以更加深入地了解什么是低代码。

JNPF 快速开发平台是引迈信息自研的低代码应用构建平台,通过可视化拖拽的方式,传统模式下需要 2 周完成开发的应用,用 JNPF 只要 2 小时。用 JNPF 搭建应用,你只需要关注业务本身。数据存储、运行环境、服务器、网络安全等,平台为你全部搞定。
为了支撑更高技术要求的应用开发,JNPF 从数据库建模、Web API 构建到页面设计,与传统软件开发几乎没有差异,只是通过低代码可视化模式,减少了构建“增删改查”功能的重复劳动。
01、配置报表 BI 类
平台内的报表设计器,无需任何代码,用户只需在界面上配置一系列参数即可实现多种类型报表的配置、在线渲染报表内容、报表导出、打印等功能;

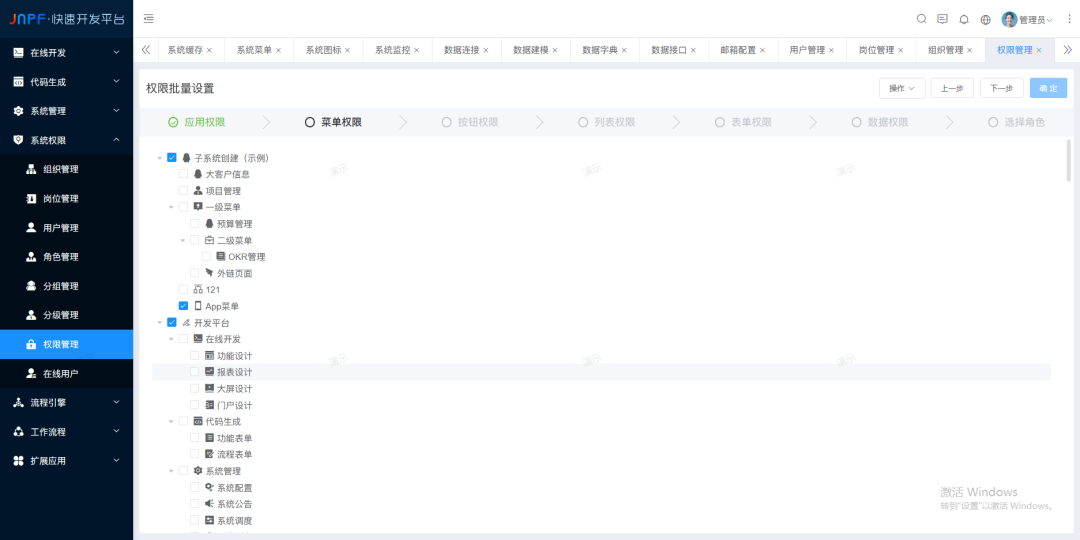
02、配置显示布局/布局楼层类
封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能。强大的权限机制,支持访问授权、按钮权限、数据权限、表单权限等。


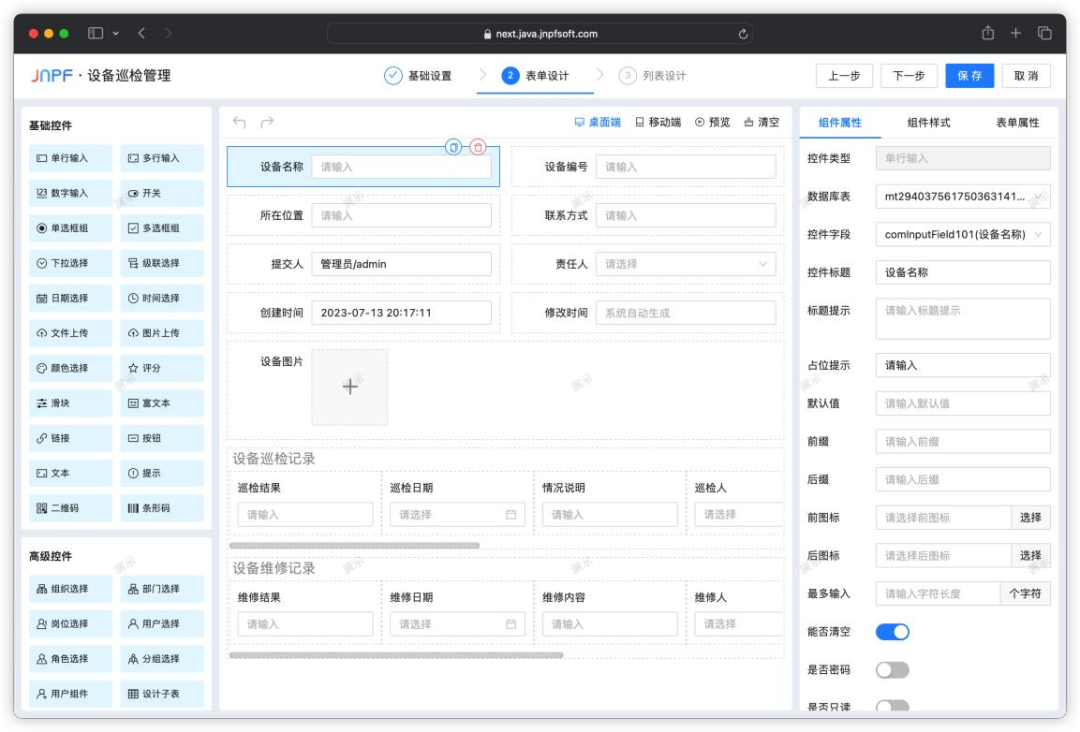
03、配置表单类
内置较为丰富便捷的表单引擎,拖拽搭建即可,官网显示支持有 50 余种控件,倒是可以满足多种业务场景下的搭建需求。
PC 端设计好表单后,支持移动端同步设计,一键发布至 APP、小程序、H5 等移动平台上,较为高效的就完成了多端自动适配,实现信息互联互通。

04、配置大屏类
自由布局页面,拖拽控件至页面中,针对不同的控件进行内容设值和数据绑定,所见即所得的实现大屏可视化页面开发;

除了上述的设计器,JNPF 内还配置了图表引擎、接口引擎、门户引擎、组织用户引擎等可视化功能引擎,基本实现页面 UI 的可视化搭建。内置有百种功能控件及使用模板,使得在拖拉拽的简单操作下,也能大限度满足用户个性化需求。由于 JNPF 平台的功能比较完善,本文选择这项工具进行展开,使你更加直观看到低代码的优势。
以上为本次所有分享内容









